La guerra de los navegadores
En el año 1995 la World Wide Web comenzaba a ganar notoriedad pública, atrayendo intereses comerciales, en los inicios Netscape Navigator se convirtió en el medio más importante para navegación web en esos tiempos, posteriormente Microsoft lanzó al mercado Internet Explorer como parte del paquete de extensión Windows 95 en agosto de 1995, la carrera por el control de la navegación web había comenzado. Cada una de las empresas comenzó a hacer sus propias implementaciones en los navegadores, añadiendo funciones que fueran competencia directa de las existentes en el otro navegador, haciendo que los contenidos de las páginas web sean solamente accesibles utilizando uno u otro navegador, lo que se convirtió en una pesadilla para los diseñadores y desarrolladores web, ya que en algunos casos tenían que duplicar los proyectos para que se pudieran visualizar correctamente en los distintos navegadores, durante este tiempo fue común que los diseñadores de páginas web colocaran advertencias en sus páginas tales como «visto mejor con Netscape» o «visto mejor con Internet Explorer». En cierta medida estos mensajes fueron un indicador de la divergencia entre los estándares soportados por los navegadores.
Los estándares web y la formación del W3C
En 1994, Tim Berners-Lee fundó el World Wide Web Consortium (W3C) su misión del W3C era estandarizar los protocolos y las tecnologías utilizadas para construir la web, de manera que el contenido estuviera disponible para la mayor parte posible de la población del mundo. Durante los años siguientes, el W3C publicó varias especificaciones (denominadas recomendaciones) incluyendo HTML 4.0, el formato para imágenes PNG y las versiones 1 y 2 de CSS (cascading style sheets u hojas de estilo en cascada). El objetivo principal era el de crear una web accesible por todos los dispositivos con conexión a internet, separando el contenido de la presentación, en los siguientes años los navegadores fueron adoptando poco a poco los estándares terminando de esta manera la primera batalla de la guerra de navegadores.
La customización del diseño web.
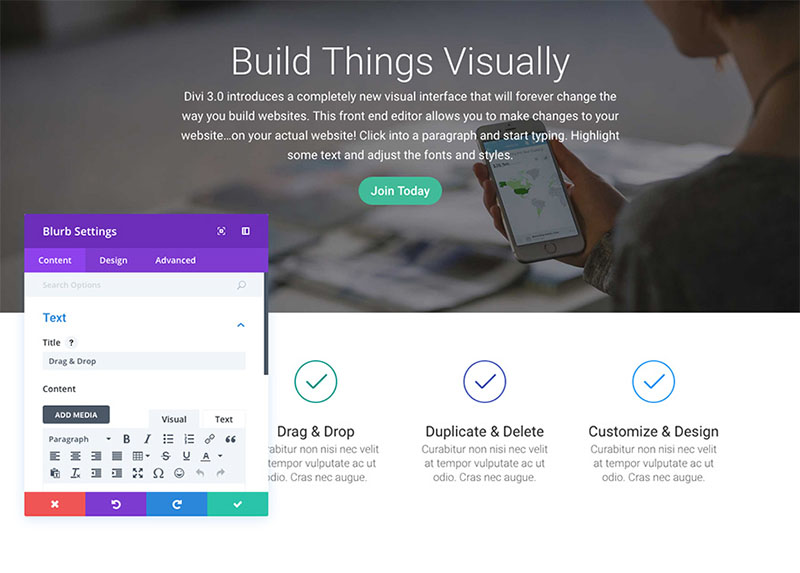
En los primeros años del diseño de páginas web, para crear un sitio se necesitaban conocimientos de HTML, algo de CSS y Javascript , algunos programas como Dreamweaver facilitaban el trabajo, posteriormente y debido a la popularidad de los blogs, empezaron a aparecer los primeros CMS (Content Management System), que básicamente son gestores de contenido, facilitando en gran medida la publicación de contenidos, en la actualidad cualquier usuario con un mínimo de conocimientos de informática puede crear una página web, ya que están disponibles miles de plantillas que se pueden instalar y configurar a conveniencia del usuario, los más populares son Joomla y WordPress, este último representa el 23% de todas las webs, para facilitar aún más el trabajo y la personalización, se encuentran a disposición los llamados constructores los cuales permiten con solo arrastrar y soltar crear fácilmente los sitios, framewors como Boostrap creado por Twitter, permiten hacer que las páginas sean responsivas, es decir que se adaptan a diferentes tamaños de las pantallas de los dispositivos, haciendo realidad en sueño de Tim Berners-Lee el creador de la web.